START WITH HTML (WEB DEVELOPMENT)
HTML (HYPERTEXT MARKUP LANGUAGE)
HTML STANDS FOR HYPERTEXT MARKUP LANGUAGE. IT PROVIDES A BASIC STRUCTURE FOR WEB PAGES.
What is HTML?
HTML acronym is Hypertext Markup Language it is used for creating web pages for websites. Basically, a Website is a collection of a webpage.
Every website which is over the internet you see uses HTML. HTML is the base of your website without HTML you can't imagine your website. HTML provides structure to your website. I will tell you more about HTML syntax (How can you write or use HTML). How you can use HTML.
And at the last, we'll see the small project on HTML.
The History of HTML!
HTML was first created by Tim Berners-Lee, Robert Cailliau, and others starting in 1989. It stands for Hyper Text Markup Language.
Hypertext means that the document contains links that allow the reader to jump to other places in the document or to another document altogether. The latest version is known as HTML5.
A Markup Language is a way that computers speak to each other to control how text is processed and presented. To do this HTML uses two things: tags and attributes.
What are Tags and Attributes?
Tags and attributes are the basis of HTML.
They work together but perform different functions – it is worth investing 2 minutes in differentiating the two.
What Are HTML Tags?
Tags are used to mark up the start of an HTML element and they are usually enclosed in angle brackets. An example of a tag is: <h1>.
What are HTML Attributes?
Attributes contain additional pieces of information. Attributes take the form of an opening tag and additional info is placed inside.An example of an attribute is:
<img src="mydog.jpg" alt="A photo of my dog.">
In this instance, the image source (src) and the alt text (alt) are attributes of the <img> tag.
Creating Your First HTML Webpage
First off, you need to open your HTML editor, where you will find a clean white page on which to write your code.
From there you need to layout your page with the following tags.
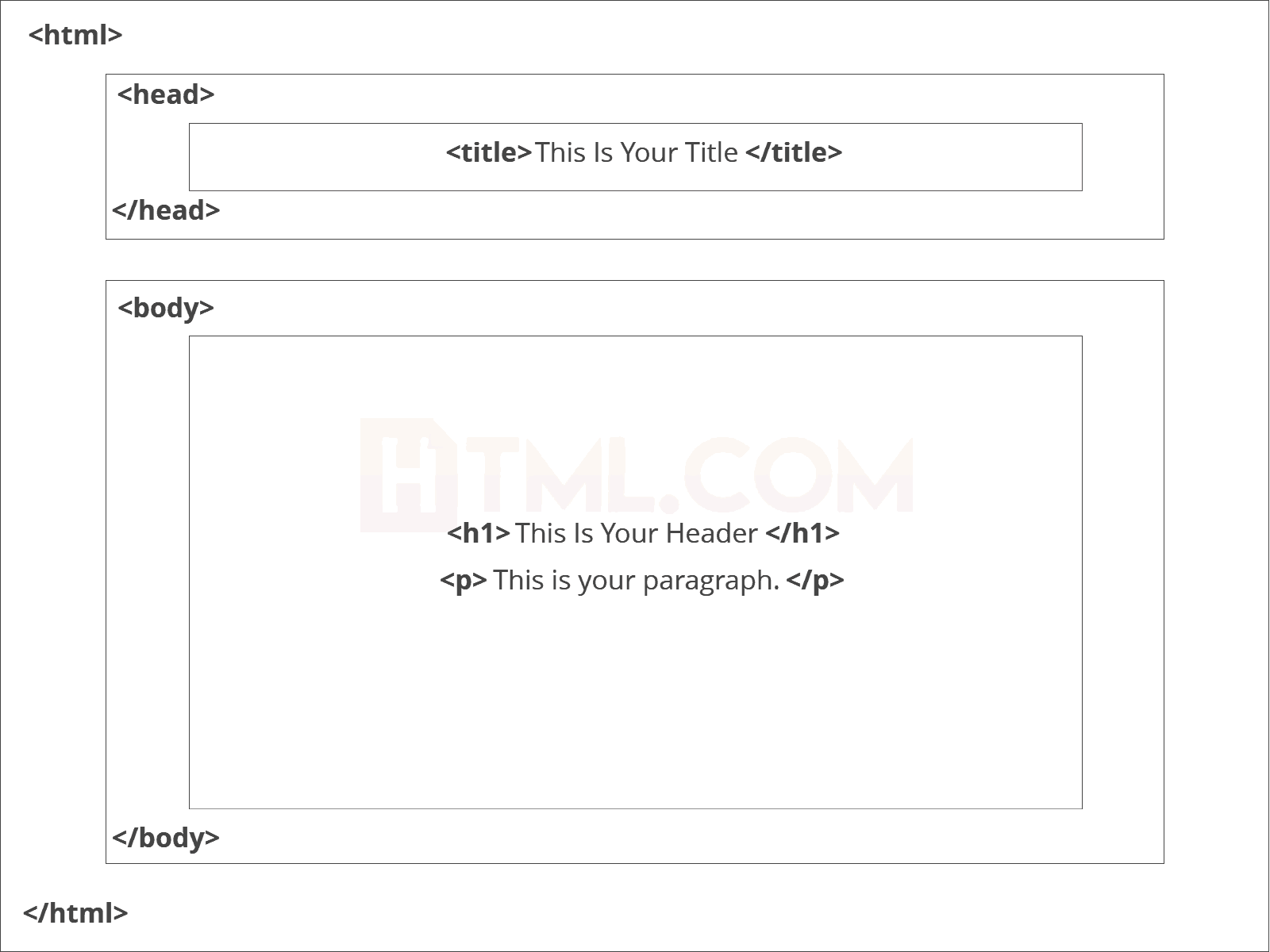
Basic Construction of an HTML Page
These tags should be placed underneath each other at the top of every HTML page that you create.
<!DOCTYPE html> — This tag specifies the language you will write on the page. In this case, the language is HTML 5.
<html> — This tag signals that from here on we are going to write in HTML code.
<head> — This is where all the metadata for the page goes — stuff mostly meant for search engines and other computer programs.
<body> — This is where the content of the page goes.